In this month's edition of our Tips and Tricks series, our Support Team Director, Brandy, discusses how to use the Form Builder in Details. If you missed our live webinar, here is a complete session recap!
What is the Form Builder?
The Form Builder is a powerful tool that will allow you to build forms of all kinds to host on your website or send directly to a client using a URL. Through these forms, you will be able to automatically create events in Details that will include the information they provided in the form through data mapping!
Subdomains
Forms can, optionally, be hosted at custom subdomains of your choice. That means the link your forms are accessed at can start however you'd like, perhaps using your company name instead of having the phrasing 'details.flowers' at the beginning. This is a great opportunity for you to continue branding your company and your growth to success. If you would like to choose a subdomain, please fill out this form, and our Support Team will be in contact with you. There are many combinations to choose from; however, they are first come, first served, so we may not have the exact URL you request if it's been claimed by another account already.
Accessing the Form Builder
To access the form builder, follow these steps:
- Click the main menu in the upper left-hand corner
- Select 'Form List' from the available options
Creating Your Form
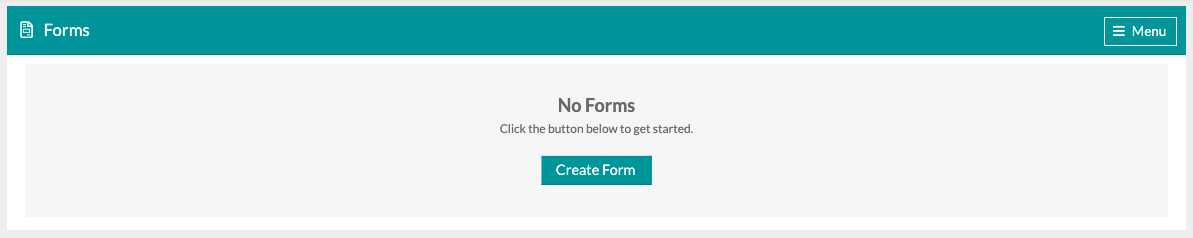
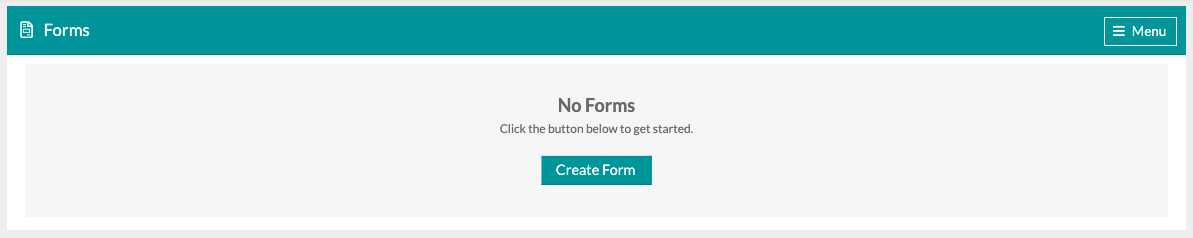
When you first arrive at the Form Builder home, this is what you'll see. Click the 'Create Form' button to get started. If you'd like to request a custom subdomain, you'll find that option within the 'Menu' button in the top-right corner.

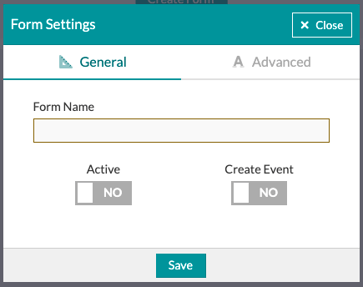
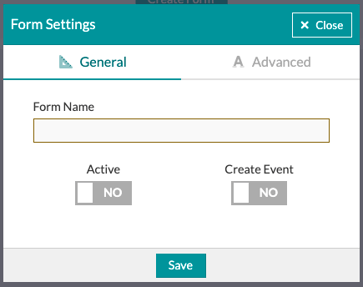
Click the 'Create Form' button to open the Form Settings modal window, where you'll name the form and select from a few options for how the form should function. There will be two tabs: General and Advanced.
GENERAL:
-
- Form Name: Use this field to enter a name for your form. This name will be displayed here in the list, but it will also be displayed as the verbiage displayed on the browser tab or window at the top of the screen, so keep in mind that your clients will see what it is called.

- Active: Use this toggle to switch the form on or off. We'd recommend only switching it on once you've finished creating and configuring the form.
- Create Event: Use this toggle to indicate whether or not you'd like form submissions to generate events in your account. For example, if a prospective client fills out a form wanting to book you for an event, enabling this option will automatically create that event and attach info submitted through the form.
ADVANCED:
- Open Date & Close Date: Use these fields to select a date range that the form should be active during. If left empty, the form will be active whenever the 'Active' toggle is switched on.
- Multiple Submissions: Each submission requires a unique email address as a verification method. By default, visitors are limited to one form submission, but enabling this function will allow an individual to create a submission multiple times using the same unique identifier (i.e. their email address).
-3.gif?width=300&name=ezgif.com-gif-maker%20(6)-3.gif)
- Created Event Name: This is a great example of where we encourage you to use a feature called 'Tokens' to create a custom event name that will be automatically created using information the client enters on the form. To learn more about your token options, click here!
Now that you have created a form, it will show on the Form Builder home page, and the form settings can be accessed and adjusted at any time by clicking on the pencil & paper icon on the left side.
Building Out Your Form
Forms are built out using a series of varying fields that you'll create, customize, and map into Details. This part of the platform is almost completely open-ended, and it's up to you to design and build the forms to your needs. Your account will come pre-loaded with two template options. To access these templates, you will begin creating a form. Once on the form page, it will ask if you would like to start from scratch or a template. Select 'From a template' to see your available template options!
FORM DEFAULTS: Each form allows you to enter in custom defaults to see on all of your elements and pages. For example, your business likely has brand-specific colors you like to use every time or certain fonts you like best. You can add these defaults to your form so every element and page added to your form are completely uniform! Let's dive into the available options:

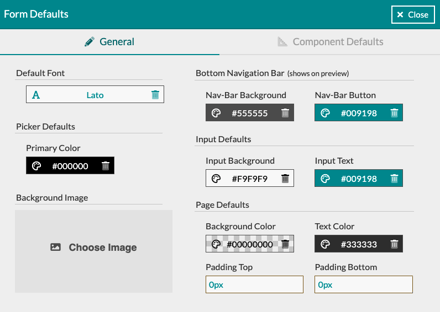
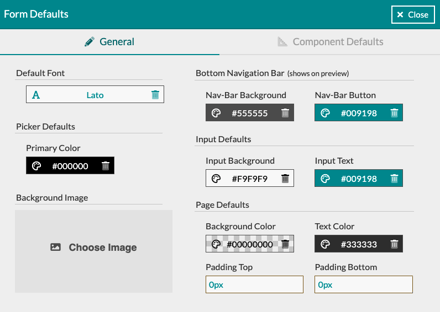
GENERAL:
- Background Image: This will allow you to set an image for the background of your form across every page.
- Picker Defaults: This will be the default color for your 'Date Picker' and 'Color Picker' elements
- Bottom Navigation Bar: The navigation bar is located at the bottom of your screen and will host your navigation buttons for your client. This will allow you to change the color of the bar background and the button itself
- Input Defaults: Input fields are the fields that your client uses to type in or select their answer. Here you can change the input background and the color of the text for your input fields
- Page Defaults: Here, you will be able to select a background color for your form, the text color for your field titles, and add any padding to the top and bottom of your form.

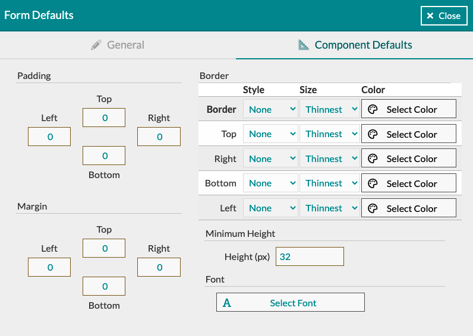
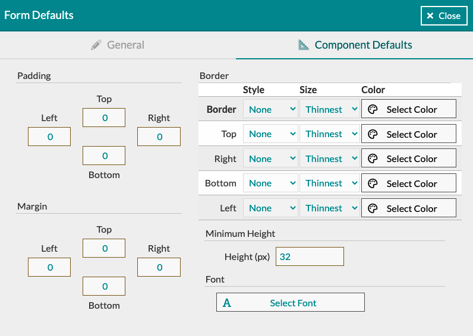
COMPONENT DEFAULTS:
- Padding: This will add additional space around the elements themselves
- Margin: This will add additional space around the outside edges of the form itself
- Border: Add a border to your entire form or around any individual side
- Minimum Height: This is the minimum height for your elements within the form
FIELD ELEMENTS: You also will have the option to add several different field elements. Any of these components may be added to a form in any order you desire, and they can be used to map responses into various event or client-related properties. Here are the elements you can add to any form!
- Checkbox: This component allows you to include a checkbox (or toggle) for respondents to include simple yes or no responses. For example, a question might be: 'Would you like to receive emails about our products and services?' and then respondents would check or toggle a switch to indicate their preference.
- Color Selector: Let your respondents select their own colors for the event! This is the same Color Selector you use within your Details account, but it's for your clients to use and select the colors for their events. It is also compatible on mobile!
- Columns: Use this component to put fields side-by-side in columns. This is a great way to fill out your pages in an organized manner. Add components within the column component, the same as you would add them regularly.
- Date Picker: Include this component to allow respondents to pick their event date from a calendar.
- Heading: Use this component to add headers to your pages.
- Image: Use this component to add an image to your form, such as your logo.
- Input Box: This component will likely be the most used on your forms. It's a generic input field that can be mapped to nearly any event or contact properties in Details. use this for names, phone numbers, contact info, or nearly any short open-ended question you can think of!
- Select Multiple: This is a checkbox field used for allowing respondents to select from a variety of custom options you determine. In one of our form templates, we used it to allow respondents to select the theme/styling keywords for their event, such as 'Modern' or 'Elegant'.
- Select One: This is a drop-down field used to allow respondents to select an option from multiple, such as selecting what kind of event they'd like to book from a list of options you'll determine.
- Text: This field is used to insert the text you'll write into your intake forms. There are no input options for respondents; it's simply a field to enter descriptive verbiage you'd like to include with your form.
- Time Input: Similar to the Date Picker, this field allows respondents to select specific times for ceremonies or receptions!
Saving Versions and Templates
Similar to how you save versions and templates on your 'Worksheet' and 'Event Terms,' you will be able to save versions and templates of your forms. The process for this is the same as on the 'Worksheet' where you will click the 'Save' button at the bottom of the screen and select if you want to save it as a version or a template. Templates and versions can be found in the 'Menu' in the upper right-hand corner of your form.
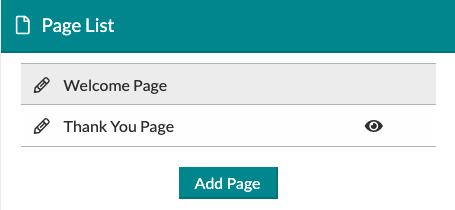
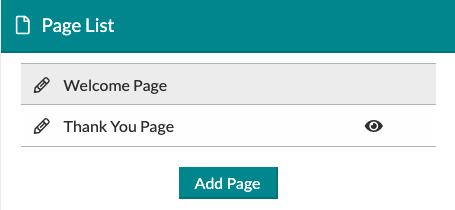
Adding Pages to Your Form
Each form will start off with a 'Welcome' page and a 'Thank You' page. To add additional pages, click the 'Add Page' button within the 'Page List' section.

From here, you can also edit your individual page settings. Previously we discussed that you can make defaults for every page of your form, but you can also adjust certain fields per page. To edit the page, click on the pencil icon next to the page name.
Time to Finalize Your Form
Before sending your form off to a client or hosting it on your website, we always recommend previewing the form to see what your client will experience when they look at it. At the bottom of the form, you will see an option to 'Preview' the form. This will take you to the full-form preview, where you can see what it will look like from a mobile device, a tablet, or a computer. To view each device type, click the blue square in the upper left-hand corner and click on the device you wish to view.
If you are ready to get started with your Form Builder subscription, click here to fill out our short form! Try out the Form Builder today FREE for the first 14 days!
Watch the full Webinar replay below!



-3.gif?width=300&name=ezgif.com-gif-maker%20(6)-3.gif)